Now it’s time to turn online connections to real ones.
Executive Summary
As part of a UX/UI course with General Assembly, this project proposes a redesign and expansion of Next Door - a local social-networking app - to facilitate more in-person connections.
My Role
Working in a team of 3, responsibility was shared for all stages up until low-fidelity, after which I took full ownership of visual design and the final prototype.
The Problem
We were tasked with exploring ways to encourage users to meet physically, improving the functionality of their ‘connect with your neighbours’ feature. From a user perspective, we found there was an appetite to make new meaningful friendships, but a lack of trust with strangers online, impeded such connections from forming.
The Solution
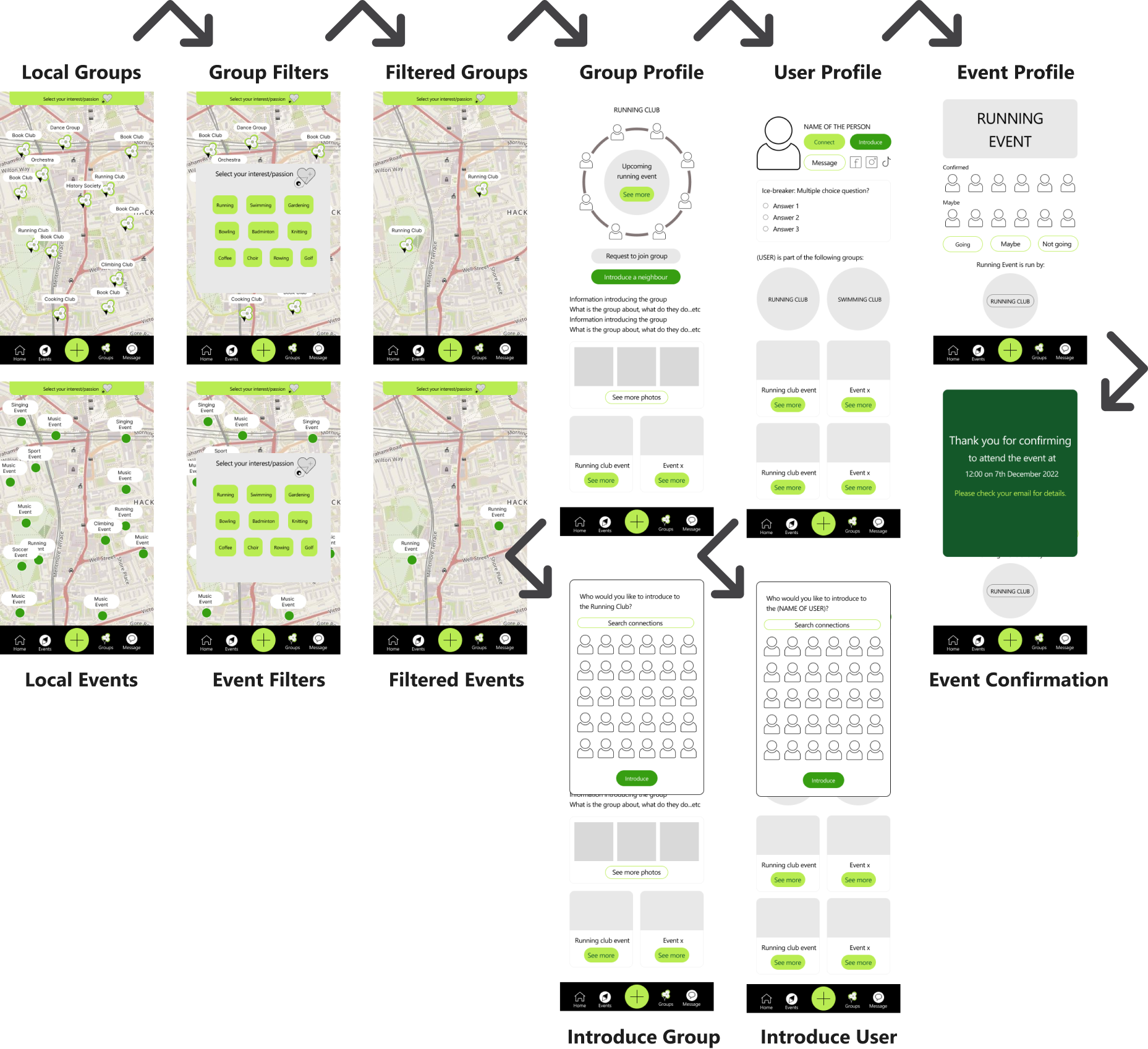
Research showed users made friends most commonly through existing friends or in interest groups/affiliated events. Our recommendations thus include: